Gite 'features' and fixing another HTML bug (disappearing list bullets in IE)
A while ago I embarked on updating our holiday home rental website easier to read by reworking each page from being blocks of text into more digestible topics and paragraphs with topic headings (and sub-headings) delineated by <h1> tags.
Not only does this make it a lot easier for the reader to quickly scan through a page and hone in on the areas that they want to read, but by using headings the web page also becomes more "search engine friendly" to Google et al as they can better gain an understanding of what each page is about.
Of course like many of my grand "it would be good to ..." ideas (and especially those that involve significant re-writes of the website) I'm somewhat of a long way off actually completing the idea and to date I've only actually reworked in this way a limited subset of pages - the homepage, travel options, useful links and the fairly new RSS explanation pages.
According to the Google Analytics logs for my website, after the homepage the next most visited page is The Gite, the second entry on the navigation structure, that introduces and describes the Gite itself, and so it made sense for me to tackle that next.
Being away on holiday gave me enough free time to actually get around to rewriting the page, and adding what I felt it was missing out most, a short concise summary of the Gite itself. It's easy to go into reams and reams of prose but to make it easier for the visitor I wanted to bring together a summary bulletted list of "key features" you'd get when you rented our holiday Gite.
Summary lists are fairly easy in HTML using <ul> to start the list (i.e. an unordered list), then &li;li> (list item) for each feature of the Gite I was listing, and then wrapping it all up with some more subheadings gave a structure like this:
Which looks OK but somewhat uninspiring with a vertical column of bulletted items:
So I applied a new class "feat" to the list so that I could style the list using CSS. I wanted to change the default black bullet to being a nice stylish green tick-mark and for the individual features to read one after another across the page instead of going down the page.
The HTML now became:
And in the CSS file after quite a bit of mucking about with padding settings (because IE and standards-compliant browsers treat padding in different ways) I ended up with:
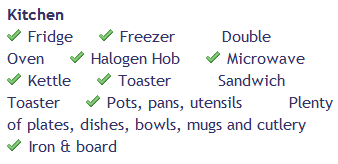
Which comes up with a lovely styled list in Firefox that also displays properly in Internet Explorer most, but unfortunately not all, of the time.
Here's what Firefox displays:

and here's Internet Explorer's rendition:

I've deliberately narrowed the window size to exacerbate and highlight the problem, but the same problem occurs on normal width screens that when list items wrap from one line onto the next (as the 'Double Oven' and 'Sandwich Toaster' entries both do), then Internet Explorer 6 quite happily doesn't bother rendering the bullet image (in my case a tick mark).
Formatting the list to display vertically (i.e. 'display:block' in the CSS) and there's no problem no matter how long the line or where it splits, format it to display horizontally ('display:inline') and the problem occurs on all items that wrap from one line to the next.
Whilst in France I experimented with all sorts of things such as applying <span>'s and <div>'s with 'style="display:block;" ' but that didn't work and the best I ended up with was a kludge of manually inserting <br>'s into the list so that particularly long lines split in the right place and thus didn't wrap around the screen, but this was horrible and didn't always work for different screen widths so I was determined to find a more robust solution.
Of course when back online in the UK after a bit of Googling I found the solution to this and other CSS problems in Internet Explorer was to apply an additional CSS rule that logically shouldn't have any effect, but for some reason forces IE to display things properly.
Three different suggestions were made:
And after a bit of experimenting I found of the three 'zoom:1' did the trick when applied to the CSS styling of the list item which now becomes:
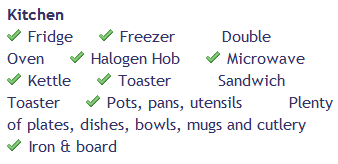
Job done, the page now looks just as good in IE as Firefox now:

In fact I feel it actually looks slightly better and is more readable now in IE as there is less splitting of the text within list items, they wrap onto the next line most of the time and only split onto a new line when the whole item text is too long to appear on a single line.
So what starts off as a simple improvement of a bit of the website ends up in a successful grapple against browser compatibility problems.
Not only does this make it a lot easier for the reader to quickly scan through a page and hone in on the areas that they want to read, but by using headings the web page also becomes more "search engine friendly" to Google et al as they can better gain an understanding of what each page is about.
Of course like many of my grand "it would be good to ..." ideas (and especially those that involve significant re-writes of the website) I'm somewhat of a long way off actually completing the idea and to date I've only actually reworked in this way a limited subset of pages - the homepage, travel options, useful links and the fairly new RSS explanation pages.
According to the Google Analytics logs for my website, after the homepage the next most visited page is The Gite, the second entry on the navigation structure, that introduces and describes the Gite itself, and so it made sense for me to tackle that next.
Being away on holiday gave me enough free time to actually get around to rewriting the page, and adding what I felt it was missing out most, a short concise summary of the Gite itself. It's easy to go into reams and reams of prose but to make it easier for the visitor I wanted to bring together a summary bulletted list of "key features" you'd get when you rented our holiday Gite.
Summary lists are fairly easy in HTML using <ul> to start the list (i.e. an unordered list), then &li;li> (list item) for each feature of the Gite I was listing, and then wrapping it all up with some more subheadings gave a structure like this:
<h3>Kitchen</h3>
<ul>
<li>Fridge</li>
<li>Freezer</li>
<li>Double Oven</li>
<ul>
<li>Fridge</li>
<li>Freezer</li>
<li>Double Oven</li>
Which looks OK but somewhat uninspiring with a vertical column of bulletted items:
Kitchen
- Fridge
- Freezer
- Double Oven
So I applied a new class "feat" to the list so that I could style the list using CSS. I wanted to change the default black bullet to being a nice stylish green tick-mark and for the individual features to read one after another across the page instead of going down the page.
The HTML now became:
<h3>Kitchen</h3>
<ul class=feat>
<li>Fridge</li>
<li>Freezer</li>
<li>Double Oven</li>
<ul class=feat>
<li>Fridge</li>
<li>Freezer</li>
<li>Double Oven</li>
And in the CSS file after quite a bit of mucking about with padding settings (because IE and standards-compliant browsers treat padding in different ways) I ended up with:
ul.feat {
list-style : none;
margin : 0;
padding : 0 0 1em;
}
ul.feat li {
display : inline;
padding : 0 1.3em;
background : url (/theme/tick.gif) no-repeat;
}
list-style : none;
margin : 0;
padding : 0 0 1em;
}
ul.feat li {
display : inline;
padding : 0 1.3em;
background : url (/theme/tick.gif) no-repeat;
}
Which comes up with a lovely styled list in Firefox that also displays properly in Internet Explorer most, but unfortunately not all, of the time.
Here's what Firefox displays:

and here's Internet Explorer's rendition:

I've deliberately narrowed the window size to exacerbate and highlight the problem, but the same problem occurs on normal width screens that when list items wrap from one line onto the next (as the 'Double Oven' and 'Sandwich Toaster' entries both do), then Internet Explorer 6 quite happily doesn't bother rendering the bullet image (in my case a tick mark).
Formatting the list to display vertically (i.e. 'display:block' in the CSS) and there's no problem no matter how long the line or where it splits, format it to display horizontally ('display:inline') and the problem occurs on all items that wrap from one line to the next.
Whilst in France I experimented with all sorts of things such as applying <span>'s and <div>'s with 'style="display:block;" ' but that didn't work and the best I ended up with was a kludge of manually inserting <br>'s into the list so that particularly long lines split in the right place and thus didn't wrap around the screen, but this was horrible and didn't always work for different screen widths so I was determined to find a more robust solution.
Of course when back online in the UK after a bit of Googling I found the solution to this and other CSS problems in Internet Explorer was to apply an additional CSS rule that logically shouldn't have any effect, but for some reason forces IE to display things properly.
Three different suggestions were made:
line-height: 1.25;
zoom: 1;
position: relative;
zoom: 1;
position: relative;
And after a bit of experimenting I found of the three 'zoom:1' did the trick when applied to the CSS styling of the list item which now becomes:
ul.feat li {
display : inline;
padding : 0 1.3em;
background : url (/theme/tick.gif) no-repeat;
zoom : 1;
}
display : inline;
padding : 0 1.3em;
background : url (/theme/tick.gif) no-repeat;
zoom : 1;
}
Job done, the page now looks just as good in IE as Firefox now:

In fact I feel it actually looks slightly better and is more readable now in IE as there is less splitting of the text within list items, they wrap onto the next line most of the time and only split onto a new line when the whole item text is too long to appear on a single line.
So what starts off as a simple improvement of a bit of the website ends up in a successful grapple against browser compatibility problems.
Labels: Website





0 Comments:
Post a Comment
<< Home